管理画面のメディアから画像をUPすると大量に画像を作ってしまう件
環境によって大量に作られる使うんだかわからない画像
WordPressは初期設定のまま、テーマを変えた場合、プラグインを登録設定などなど、理由は多々あれど、
画像を1つアップロードしただけで、自動でいくつものサイズの画像が作られるようになっています。
自動生成される画像が必要であれば、この機能はとても便利なんですけども
正直、まったく使わなくないですか?
不要な画像がどんどんたまってしまって、正直じゃまくさい。
自分9個できてました。要らんです。
なので『作らないように設定する方法』と『すでに作ったものを消す方法』を紹介します。
作らないように設定する方法
管理画面から情報変更1
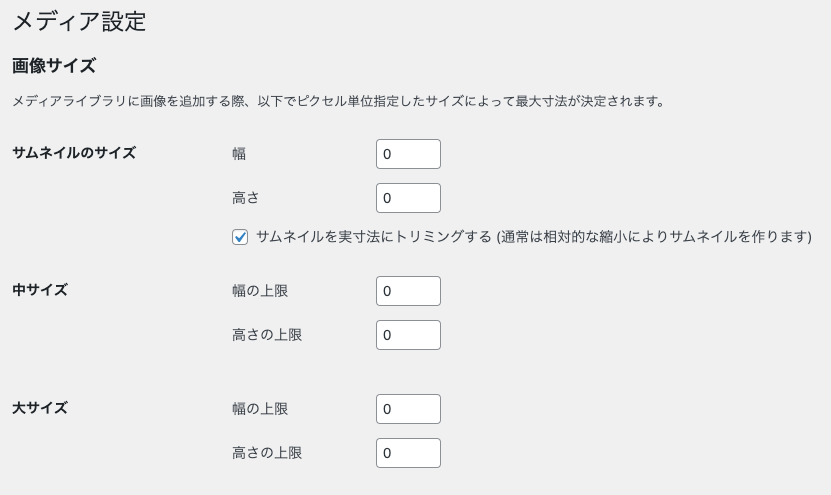
管理画面『設定』→『メディア』
URLで言うなら『/wp-admin/options-media.php』
入力する項目、全部『0』にする。
幅か高さの両方が『0』の場合は、画像作られない。

必要なサイズがあるなら残しても良し。
幅か高さ、どちらか片方残していた場合は、残したサイズを基準に、比率そのままにもう片方を作るので、それはそれでベンリだよ
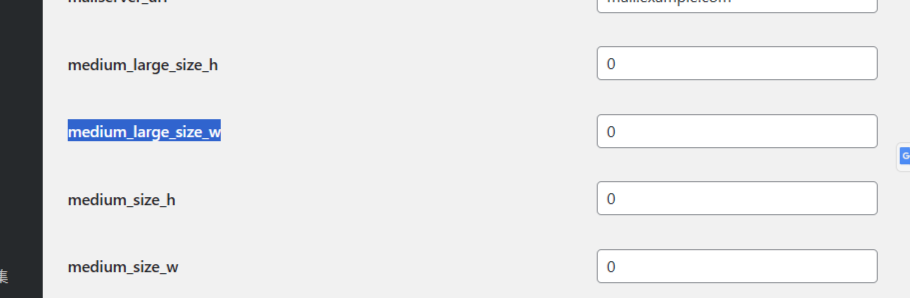
管理画面『すべての設定』
アドレスバーに直接『/wp-admin/options.php』と入力しないと移動できない有名な隠し管理画面。
『medium_large_size_w』を『0』にする

画像名のおしりが『-768x【数字】.png』て画像が作られていたら、設定されている。
スマホ用の画像らしい。要らん。
wp-config.phpにプラグイン書き足す
基本設定のサイズは全部消したい場合として、こうした⇩
/** 不要な画像サイズの自動生成を停止 **/
function disable_image_autogeneration($sizes) {
unset($sizes['thumbnail']); // サムネイル:150xX.jpg
unset($sizes['medium']); // 中サイズ:-300×X.jp
unset($sizes['medium_large']); // 768px:options.phpのmedium_large_size_w
unset($sizes['large']); // 大サイズ:1024xX.jpg
unset($sizes['1536x1536']); // 1536px
unset($sizes['2048x2048']); // 2048px
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'disable_image_autogeneration');
ちなみに自分はテーマのことなどを考えてもう1個とメモを残してあるので、こんな感じ。
/** 不要な画像サイズの自動生成を停止 **/
function disable_image_autogeneration($sizes) {
unset($sizes['thumbnail']); // サムネイル:150xX.jpg
unset($sizes['medium']); // 中サイズ:-300×X.jp
unset($sizes['medium_large']); // 768px:options.phpのmedium_large_size_w
unset($sizes['large']); // 大サイズ:1024xX.jpg
unset($sizes['1536x1536']); // 1536px
unset($sizes['2048x2048']); // 2048px
// Themeサムネイル
unset($sizes['post-thumbnail']); # 1200x800
unset($sizes['twentytwenty-fullscreen']); # 1980x1320
// cocoon自動生成のため停止✕:100,120,150,160,320,376px
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'disable_image_autogeneration');
add_filter('big_image_size_threshold', '__return_false'); // 2560px(scaled)の自動生成を停止
cocoonで自動生成も消せるといえば消せるけども
テンプレートcocoon使ってる人は、デフォルトの他、最大6個できちゃうらしいよ
- 100px正方形:管理画面記事リスト一覧のサムネイル
- 150px正方形:ページ送りナビ・Facebookバルーン
- 120px:新着・人気記事ウィジェット・ページ送りナビ・関連記事ミニカード
- 160px:関連記事デフォルト・関連記事4列
- 320px:デフォルトサムネイル・関連記事3列
- 縦型カード2列用の可変サムネイル
- 縦型カード3列用の可変サムネイル
- タイルカード2列用の可変サムネイル
- タイルカード3列用の可変サムネイル
の9種類のうち、6〜9はどれか1つが生成されるから、cocoon側で作られるのは6個とのこと。
参照:【WordPress・Cocoon】複数サイズの画像が自動で生成されるのを停止する方法 | HARU channel
でも共通デザインとか管理画面だ何だ諸々何か色々めんどくさいから、cocoonで作る画像設定を消すことは、正直おすすめしない
どうしても消したいなら、こうですって。
//Cocoonが自動生成する画像を全て停止
add_action('init', function() {
remove_image_size(THUMB100);
remove_image_size(THUMB150);
remove_image_size(THUMB120);
remove_image_size(THUMB160);
remove_image_size(THUMB320);
remove_image_size(get_vertical_card_2_thumbnail_size());
remove_image_size(get_vertical_card_3_thumbnail_size());
remove_image_size(get_tile_card_2_thumbnail_size());
remove_image_size(get_tile_card_3_thumbnail_size());
});
参考:Cocoonが自動生成する9つの画像サイズについての解説 | WEBLOGライナー
376という謎サイズもcocoonだそうだけど、コレで止まるのかは確認していない。
参照:テーマによる画像自動生成について | Cocoonテーマに関する質問 | Cocoon フォーラム
止まるといいね。
【非推奨】自動生成対象を無くす
強制的に止めることができますが
デザインが崩れたり、プラグインが使えなかったり、何かしらの不都合が出るので、オススメしないです。
と、いうのも一応紹介しておきます。
wp-config.phpに
function remove_add_image_size($sizes) {
$sizes = array();
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'remove_add_image_size');
見ての通り、サイズ配列をリセットですね
では次は、既存を消していきましょう!
すでに作ったものを消す方法
「アップロードした画像を消せばいいだけの話やろ」
と思うじゃないですか?
画像消すだけじゃ、ダメなんですよ
データベース内のアップロードした画像情報の内容を変更します。
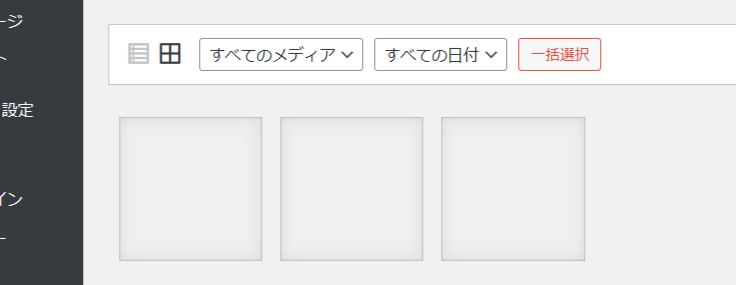
そこいじらないと、こうなります↓

管理画面しか影響ないけど、何の画像かわからないのはちょっとね?
なので、
では、これから先は『消す方法』を例を交えて、説明します。
今回は先ほどの削除対象であった『thumbnail』『medium』『medium_large』『large』を消す対象とします。
不要な画像を消す
メディアアップロードディレクトリから、FTPツールやらコマンドなどを使い、直接削除します。
場所がわからない人は『wp_upload_dir()』の初期値『/wp-content/uploads/』ですね。
画像設定が初期値のままであれば、ファイル名の後ろが
medium:『-300x【数字】.png』
large:『-1024x【数字】.png』
thumbnail:『-150x【数字】.png』
medium_large:『-768x【数字】.png』
となっているファイルが対象です。
容赦なく消します。
他は残すのが無難です。
データベースの内容を変更する
『wp_postmeta』テーブルの
『meta_key』が『_wp_attached_file』になっている項目の『meta_value』が対象です。
例として、当方のコチラの画像で説明します。
本来はないですが、わかりやすくデータを整形すると
a: 6: {
s: 5: "width";i: 1280;s: 6: "height";i: 720;s: 4: "file";s: 44: "2024/09/46c3e9fbdacfae2bbe503b75245d94f7.png";s: 8: "filesize";i: 987406;s: 5: "sizes";a: 9: {
s: 6: "medium";a: 5: {
s: 4: "file";s: 44: "46c3e9fbdacfae2bbe503b75245d94f7-300x169.png";s: 5: "width";i: 300;s: 6: "height";i: 169;s: 9: "mime-type";s: 9: "image/png";s: 8: "filesize";i: 84780;
}
s: 5: "large";a: 5: {
s: 4: "file";s: 45: "46c3e9fbdacfae2bbe503b75245d94f7-1024x576.png";s: 5: "width";i: 1024;s: 6: "height";i: 576;s: 9: "mime-type";s: 9: "image/png";s: 8: "filesize";i: 667281;
}
s: 9: "thumbnail";a: 5: {
s: 4: "file";s: 44: "46c3e9fbdacfae2bbe503b75245d94f7-150x150.png";s: 5: "width";i: 150;s: 6: "height";i: 150;s: 9: "mime-type";s: 9: "image/png";s: 8: "filesize";i: 34863;
}
s: 12: "medium_large";a: 5: {
s: 4: "file";s: 44: "46c3e9fbdacfae2bbe503b75245d94f7-768x432.png";s: 5: "width";i: 768;s: 6: "height";i: 432;s: 9: "mime-type";s: 9: "image/png";s: 8: "filesize";i: 421212;
}
s: 8: "thumb150";a: 5: {
s: 4: "file";s: 44: "46c3e9fbdacfae2bbe503b75245d94f7-150x150.png";s: 5: "width";i: 150;s: 6: "height";i: 150;s: 9: "mime-type";s: 9: "image/png";s: 8: "filesize";i: 34863;
}
s: 8: "thumb120";a: 5: {
s: 4: "file";s: 43: "46c3e9fbdacfae2bbe503b75245d94f7-120x68.png";s: 5: "width";i: 120;s: 6: "height";i: 68;s: 9: "mime-type";s: 9: "image/png";s: 8: "filesize";i: 16751;
}
s: 8: "thumb160";a: 5: {
s: 4: "file";s: 43: "46c3e9fbdacfae2bbe503b75245d94f7-160x90.png";s: 5: "width";i: 160;s: 6: "height";i: 90;s: 9: "mime-type";s: 9: "image/png";s: 8: "filesize";i: 26945;
}
s: 8: "thumb320";a: 5: {
s: 4: "file";s: 44: "46c3e9fbdacfae2bbe503b75245d94f7-320x180.png";s: 5: "width";i: 320;s: 6: "height";i: 180;s: 9: "mime-type";s: 9: "image/png";s: 8: "filesize";i: 90409;
}
s: 10: "thumb376x0";a: 5: {
s: 4: "file";s: 44: "46c3e9fbdacfae2bbe503b75245d94f7-376x212.png";s: 5: "width";i: 376;s: 6: "height";i: 212;s: 9: "mime-type";s: 9: "image/png";s: 8: "filesize";i: 129802;
}
}
s: 10: "image_meta";a: 12: {
s: 8: "aperture";s: 1: "0";s: 6: "credit";s: 0: "";s: 6: "camera";s: 0: "";s: 7: "caption";s: 0: "";s: 17: "created_timestamp";s: 1: "0";s: 9: "copyright";s: 0: "";s: 12: "focal_length";s: 1: "0";s: 3: "iso";s: 1: "0";s: 13: "shutter_speed";s: 1: "0";s: 5: "title";s: 0: "";s: 11: "orientation";s: 1: "0";s: 8: "keywords";a: 0: {}
}
}
ここで
『"sizes";a: 9:』が個数です。
これを以下のように、不要な『thumbnail』『medium』『medium_large』『large』データを削除します。
a: 6: {
s: 5: "width";i: 1280;s: 6: "height";i: 720;s: 4: "file";s: 44: "2024/11/46c3e9fbdacfae2bbe503b75245d94f7.png";s: 8: "filesize";i: 987406;s: 5: "sizes";a: 5: {
s: 8: "thumb150";a: 5: {
s: 4: "file";s: 44: "46c3e9fbdacfae2bbe503b75245d94f7-150x150.png";s: 5: "width";i: 150;s: 6: "height";i: 150;s: 9: "mime-type";s: 9: "image/png";s: 8: "filesize";i: 34863;
}
s: 8: "thumb120";a: 5: {
s: 4: "file";s: 43: "46c3e9fbdacfae2bbe503b75245d94f7-120x68.png";s: 5: "width";i: 120;s: 6: "height";i: 68;s: 9: "mime-type";s: 9: "image/png";s: 8: "filesize";i: 16751;
}
s: 8: "thumb160";a: 5: {
s: 4: "file";s: 43: "46c3e9fbdacfae2bbe503b75245d94f7-160x90.png";s: 5: "width";i: 160;s: 6: "height";i: 90;s: 9: "mime-type";s: 9: "image/png";s: 8: "filesize";i: 26945;
}
s: 8: "thumb320";a: 5: {
s: 4: "file";s: 44: "46c3e9fbdacfae2bbe503b75245d94f7-320x180.png";s: 5: "width";i: 320;s: 6: "height";i: 180;s: 9: "mime-type";s: 9: "image/png";s: 8: "filesize";i: 90409;
}
s: 10: "thumb376x0";a: 5: {
s: 4: "file";s: 44: "46c3e9fbdacfae2bbe503b75245d94f7-376x212.png";s: 5: "width";i: 376;s: 6: "height";i: 212;s: 9: "mime-type";s: 9: "image/png";s: 8: "filesize";i: 129802;
}
}
s: 10: "image_meta";a: 12: {
s: 8: "aperture";s: 1: "0";s: 6: "credit";s: 0: "";s: 6: "camera";s: 0: "";s: 7: "caption";s: 0: "";s: 17: "created_timestamp";s: 1: "0";s: 9: "copyright";s: 0: "";s: 12: "focal_length";s: 1: "0";s: 3: "iso";s: 1: "0";s: 13: "shutter_speed";s: 1: "0";s: 5: "title";s: 0: "";s: 11: "orientation";s: 1: "0";s: 8: "keywords";a: 0: {}
}
}
不要なサイズ情報を消して、残ったサイズ情報数で『"sizes";a: 5:』と書き換えてます。
これを保存すると、管理画面では勝手に「このサイズはない」と判断して

このように表示されます。
もし記事のどこかで使っているとかは自分で直してください。
記事のサムネイルはそのままで大丈夫です。



コメント